There is finally a memory and energy-saving feature for google chrome
After years of mass outcry, Google has finally implemented a memory and energy saver feature into its world's most popular web browser. As you know, Google's web browser, Chrome, is inefficient in using memory—an ongoing issue for years. So in December, Alphabet Inc, Google's subsidiary, announced they would emphasize memory savings and reduce the amount of energy used for the web browser. Well, it seems Google has kept its word.
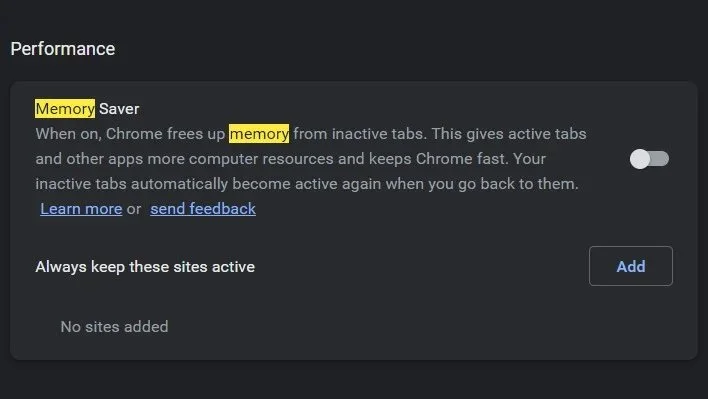
This new feature is simply Memory Saver and Energy Saver; it's primarily designed to reduce battery consumption while using the web browser on laptops and Chromebooks and reduce memory usage of current unfocused tabs. As you well know, unattended opened tabs contribute to excessive memory usage. The new features will be available in Chrome version 110; install the update now if you haven't done so already. Check what version of Chrome you're running by putting this link chrom://settings/help in the address bar.
The Memory Saver operates by detecting if the tab has no interaction or if it's currently in an idle state. The open page will then freeze, and not until the user returns to the account; will it automatically reload. A caveat to using this feature is it potentially can prevent YouTube Video Buffering for background tabs and audio. This could even affect web-based chat applications from operating in the background.
The Energy Saver feature is designed for portable devices. Its primary function is to disable some of Chrome's resource-intensive features, such as Visual effects, smooth scrolling, and improved video frame rates, which can all impede GPU and CPU performance. In addition, the battery life in portable devices is affected as well. The feature can be switched on when the laptop is unplugged from its power source, or the battery is below 20%. Unfortunately, the Battery Save option is unavailable if you're on a desktop PC.
I plan to update my Chrome browser and test the new feature. I will give you my review in a future post.